搭建免费图床服务
Github仓库有大小限制,虽然已经足够。之前将md和图片放到一起,现在做分离。方便管理和加快部署,图片单独存储- 使用
typora+picList可以迁移原来的本地图片
- 参考链接Github+Cloudflare搭建免费图床服务
- 下方只做粗糙说明并添加
PicList上传工具
github
- 创建图片存储仓库如
image_bed_0,私有即可- 创建和保存
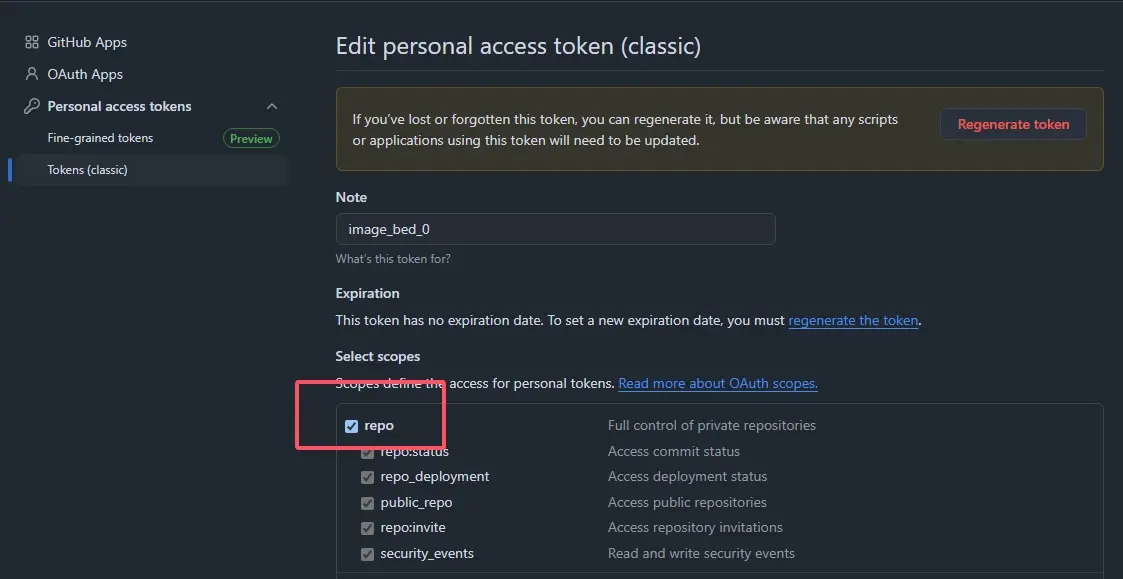
Github PAT(后续要用),用户头像->settings->Developer Settings->Personal access tokens (classic),,勾选仓库权限

cloudflare配置
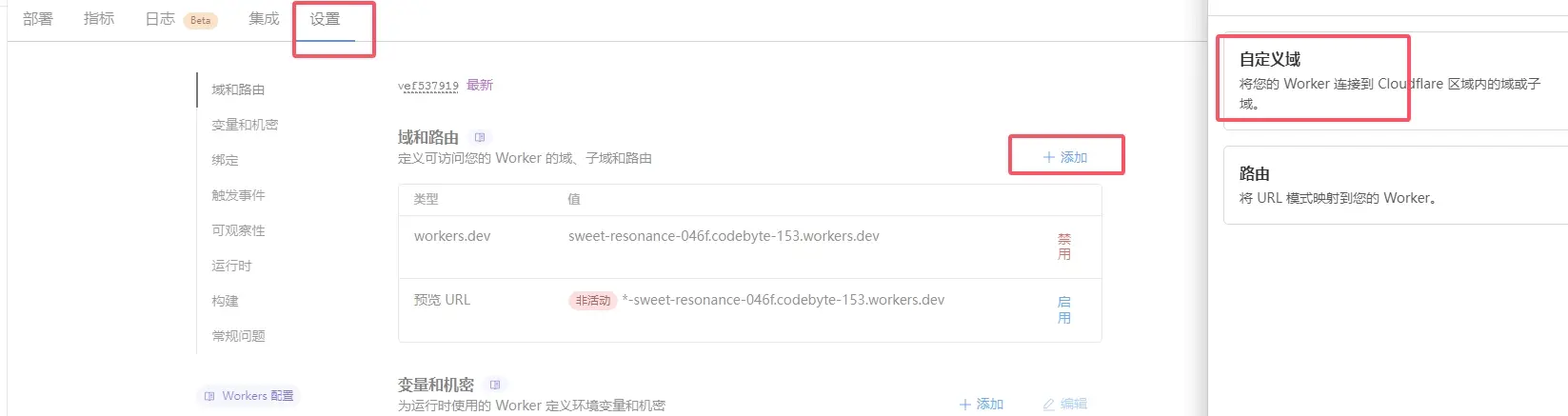
创建Workers
- 替换代码如下方
js,部署- 你需要替换代理路径和令牌(
PAT)部署成功后提示非法请求是正常的,你访问具体的仓库资源就没问题
js
// Website you intended to retrieve for users.
const upstream = "raw.githubusercontent.com";
// Custom pathname for the upstream website.
// (1) 填写代理的路径,格式为 /<用户>/<仓库名>/<分支>
const upstream_path = "/banzidev/img/main";
// github personal access token.
// (2) 填写 github 令牌
const github_token = "ghp_xxx";
// Website you intended to retrieve for users using mobile devices.
const upstream_mobile = upstream;
// Countries and regions where you wish to suspend your service.
const blocked_region = [];
// IP addresses which you wish to block from using your service.
const blocked_ip_address = ["0.0.0.0", "127.0.0.1"];
// Whether to use HTTPS protocol for upstream address.
const https = true;
// Whether to disable cache.
const disable_cache = false;
// Replace texts.
const replace_dict = {
$upstream: "$custom_domain",
};
addEventListener("fetch", (event) => {
event.respondWith(fetchAndApply(event.request));
});
async function fetchAndApply(request) {
const region = request.headers.get("cf-ipcountry")?.toUpperCase();
const ip_address = request.headers.get("cf-connecting-ip");
const user_agent = request.headers.get("user-agent");
let response = null;
let url = new URL(request.url);
let url_hostname = url.hostname;
if (https == true) {
url.protocol = "https:";
} else {
url.protocol = "http:";
}
if (await device_status(user_agent)) {
var upstream_domain = upstream;
} else {
var upstream_domain = upstream_mobile;
}
url.host = upstream_domain;
if (url.pathname == "/") {
url.pathname = upstream_path;
} else {
url.pathname = upstream_path + url.pathname;
}
if (blocked_region.includes(region)) {
response = new Response(
"Access denied: WorkersProxy is not available in your region yet.",
{
status: 403,
}
);
} else if (blocked_ip_address.includes(ip_address)) {
response = new Response(
"Access denied: Your IP address is blocked by WorkersProxy.",
{
status: 403,
}
);
} else {
let method = request.method;
let request_headers = request.headers;
let new_request_headers = new Headers(request_headers);
new_request_headers.set("Host", upstream_domain);
new_request_headers.set("Referer", url.protocol + "//" + url_hostname);
new_request_headers.set("Authorization", "token " + github_token);
let original_response = await fetch(url.href, {
method: method,
headers: new_request_headers,
body: request.body,
});
let connection_upgrade = new_request_headers.get("Upgrade");
if (connection_upgrade && connection_upgrade.toLowerCase() == "websocket") {
return original_response;
}
let original_response_clone = original_response.clone();
let original_text = null;
let response_headers = original_response.headers;
let new_response_headers = new Headers(response_headers);
let status = original_response.status;
if (disable_cache) {
new_response_headers.set("Cache-Control", "no-store");
} else {
new_response_headers.set("Cache-Control", "max-age=43200000");
}
new_response_headers.set("access-control-allow-origin", "*");
new_response_headers.set("access-control-allow-credentials", "true");
new_response_headers.delete("content-security-policy");
new_response_headers.delete("content-security-policy-report-only");
new_response_headers.delete("clear-site-data");
if (new_response_headers.get("x-pjax-url")) {
new_response_headers.set(
"x-pjax-url",
response_headers
.get("x-pjax-url")
.replace("//" + upstream_domain, "//" + url_hostname)
);
}
const content_type = new_response_headers.get("content-type");
if (
content_type != null &&
content_type.includes("text/html") &&
content_type.includes("UTF-8")
) {
original_text = await replace_response_text(
original_response_clone,
upstream_domain,
url_hostname
);
} else {
original_text = original_response_clone.body;
}
response = new Response(original_text, {
status,
headers: new_response_headers,
});
}
return response;
}
async function replace_response_text(response, upstream_domain, host_name) {
let text = await response.text();
var i, j;
for (i in replace_dict) {
j = replace_dict[i];
if (i == "$upstream") {
i = upstream_domain;
} else if (i == "$custom_domain") {
i = host_name;
}
if (j == "$upstream") {
j = upstream_domain;
} else if (j == "$custom_domain") {
j = host_name;
}
let re = new RegExp(i, "g");
text = text.replace(re, j);
}
return text;
}
async function device_status(user_agent_info) {
var agents = [
"Android",
"iPhone",
"SymbianOS",
"Windows Phone",
"iPad",
"iPod",
];
var flag = true;
for (var v = 0; v < agents.length; v++) {
if (user_agent_info.indexOf(agents[v]) > 0) {
flag = false;
break;
}
}
return flag;
}访问图片
- 上一步创建后
cloldflard会给你分配一个域名链接,如https://XXX.XXX.workers.dev/- 仓库中的图片访问路径就是https://XXX.XXX.workers.dev/xxx.png
PicList配置
PicList
该软件操作参考
PicGO,结合typora使用即可实现图片自动上传和迁移
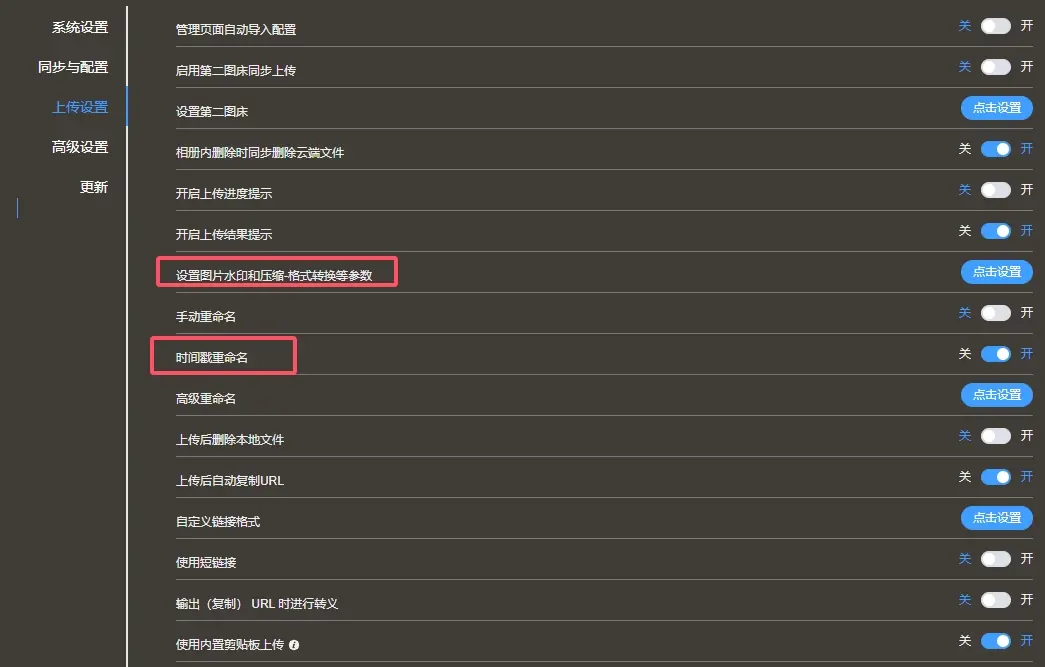
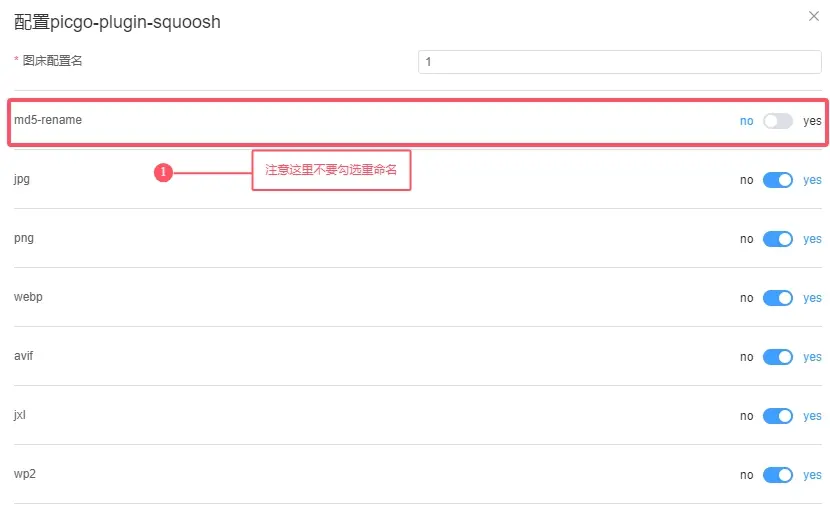
你可以在插件中搜索压缩插件进行图片自动压缩,添加水印等
可以在设置中转换图片的格式和开启时间戳重命名



Github图床配置
说明
- 仓库:用户名/仓库名
token: 就是前面创建的PAT或重新创建一个- 自定义域名:直接使用
cloudflard提供给你的域名这里我使用的是自定义域名(下方有描述),用自定义域名和它提供的都可以

自定义域名
- 需要你有一个域名并由
cloudflard托管(不在多说)- 然后直接添加即可
- 访问路径和之前一样域名链接/图片,如下图的访问路径
https://img.simpleword.bid/20250219114700750.webp